Thijs Kinkhorst
Thijs Kinkhorst werkt voor SURFcert, het incident response team voor de… Meer over Thijs Kinkhorst
Inclusiviteit is een van 'publieke waarden' die binnen de SURF-community hoog op de agenda staat. Natuurlijk. Iedereen is vóór inclusiviteit. Maar wil zo'n waarde echt betekenis krijgen, dan zullen we die als instellingen en SURF ook concreet moeten maken in de dienstverlening. De diensten die we aanbieden, moeten inclusief zijn: bruikbaar voor iedereen, ook voor mensen met visuele of motorische beperkingen. Bij SURFconext zetten we daar dit jaar vol op in. In dit blog lees je meer over wat we gedaan hebben om dit te bereiken en welke lessen we hebben geleerd.
Accessibility: best belangrijk
Het belang is groot. SURFconext bedient 1 miljoen eindgebruikers. Onder hen is dus een significante groep die niet zonder meer een webinterface kan gebruiken, omdat ze bijvoorbeeld (kleuren)blind zijn en daarbij gebruik maken van een brailleregel of schermlezer. Of omdat zij een motorische beperking hebben waardoor een muis bewegen lastig is. Uiteraard hebben deze mensen net zo goed het recht om van dezelfde diensten gebruik te kunnen maken als hun collega's of studiegenoten zonder zo'n beperking.
Om toegankelijkheid tastbaar te maken heeft de W3C de Web Content Accessibility Guidelines (WCAG) vastgesteld met drie niveaus: A, AA en AAA. Deze zijn overgenomen in de Europese norm EN 301 549. Dat digitale toegankelijkheid belangrijk is onderkent ook de overheid. Zij heeft daarom verplicht gesteld dat alle overheidswebsites vanaf 2020 bewezen digitaal toegankelijk moeten zijn op minimaal niveau AA. Al met al reden genoeg om aan de slag te gaan.
Wat hebben we gedaan?
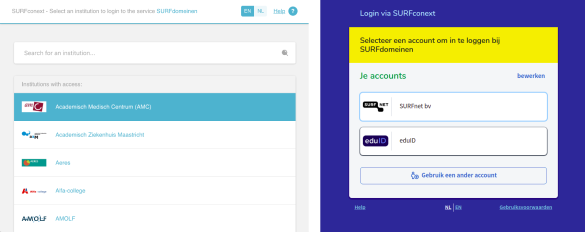
We zijn begonnen met de kern van ons inlogproces: de Where are you from (WAYF)- en consent (toestemmings)-schermen. Omdat SURFconext zo'n 1.200 diensten ontsluit, is het pijnlijk als iemand geen gebruik kan maken van zo'n dienst, alleen omdat hij of zij niet goed langs deze twee schermen kan navigeren. De interface was al toe aan een een nieuwe lay-out, een ideaal moment om bij de implementatie van het nieuwe ontwerp de toegankelijkheid gelijk op het hoogste niveau in te bouwen.
Een greep uit de maatregelen die we moesten nemen:

Wat hebben we geleerd?
Met quick wins kun je een interface al beter toegankelijk maken. Onze belangrijkste les was echter dat in onze ambitie om op het hoogste niveau te komen, we toegankelijkheid vanaf het begin hadden moeten meenemen in het ontwerp van een nieuwe interface. Toegankelijkheid meenemen in het ontwerp betekent niet alleen dat het gekozen kleurenpalet contrasterend moet zijn. Het kan ook betekenen dat de interface er anders komt uit te zien: sommige userinterface (UI)-patronen zijn beter toegankelijk te maken dan andere. Zo is het moeilijk om een tooltip goed te doen werken met een schermlezer. We hebben er daarom in overleg met de UI/UX(user experience)-ontwerper voor gekozen het ontwerp aan te passen en deze informatie op een andere manier te presenteren. Bijkomend voordeel is dat het er naar onze bescheiden mening ook mooier uit ziet.
De grootste technische uitdaging was om de interface toegankelijk te maken voor een schermlezer. Deze werken niet allemaal op dezelfde manier en de documentatie laat ook nog al eens te wensen over. Met veel testen en oog voor detail is dit toch gelukt. Een mooie les die we daarnaast geleerd hebben is hoe we een aantal aspecten eenvoudig automatisch kunnen testen. Zaken zoals kleurcontrast en toegankelijkheid met het toetsenbord zijn allemaal goed automatisch te testen.
Na de kernfunctionaliteit van SURFconext, het inlogproces, gaan we dit jaar verder met deze secundaire interfaces, applicaties en schermen zodat die net zo goed bruikbaar zijn voor iedereen. Onze ervaringen met ontwerp en met de automatisering van het testen kunnen we hierbij goed gebruiken. Aan het eind van 2021 moeten alle publieke interfaces van SURFconext voldoen aan minimaal het AA-niveau van de WCAG.
Ook aan de slag?
Het ideale moment om toegankelijkheid mee te nemen is als er een nieuwe interface, dienst of redesign aankomt (of eigenlijk is het niet te verdedigen dat een nieuwe interface niet voor iedereen toegankelijk is). Bij het vormgeven of inkopen van iets nieuws zou volledige toegankelijkheid dus een criterium moeten zijn: accessible by design.
Niettemin hoeven we voor bestaande applicaties niet op onze lauweren te rusten: het is goed mogelijk om bestaande applicaties en interfaces in elk geval voldoende toegankelijk te maken. Als een interface is opgebouwd uit moderne HTML5 en CSS, wat al vaak het geval is, dan kan je met een beperkt aantal ingrepen al een heel goed niveau bereiken. En er is eigenlijk geen excuus om dat niet te gaan doen. Laten we wel wezen: we willen toch allemaal dat onze diensten door zoveel mogelijk mensen gebruikt kunnen worden?
Thijs Kinkhorst werkt voor SURFcert, het incident response team voor de… Meer over Thijs Kinkhorst
Dit artikel heeft 1 reactie
Als lid van SURF Communities kun je in gesprek gaan met andere leden. Deel jouw eigen ervaringen, vertel iets vanuit je vakgebied of stel vragen.
Supergoed artikel, supergoeie ontwikkeling. Ik ben het helemaal eens met de belangrijkste les: bij elke vernieuwing vanaf de start zorgen dat systemen en websites voor iedereen toegankelijk zijn, 'accessible by design'.
Bedankt!


1 Praat mee