Voor het vak Schriftelijk Rapporteren heeft docent Peer van den Hoven een online cursus gebouwd. Daarbij heeft hij de tool H5P gebruikt om bij tekst en video’s interactieve componenten toe te voegen . De studenten worden zo gemotiveerd om over de lesstof na te denken en daarbij krijgen ze feedback op de theorie. In dit interview vertelt Peer hoe hij dit heeft gedaan.
Kun je vertellen wat je hebt gedaan en welke tool je daarbij gebruikt hebt?
Voor het vak schriftelijk rapporteren hebben we het afgelopen jaar een online cursus gemaakt. Voorheen werd dit vak op een traditionele manier met een boek gegeven. Echter, het boek was erg prijzig en veel studenten schaften het niet aan. Daarom is ervoor gekozen om een online, interactieve lesomgeving te maken. In deze omgeving hebben we H5P gebruikt om de inhoud interactief te maken.

H5P is een open source tool die bestaat uit 39 verschillende interactieve componenten. Zo is er bijvoorbeeld de Interactieve video, Quiz, Images hotspots en Mark the words. Op h5p.org kun je de verschillende content types bekijken en een gratis account aanmaken om het pakket uit te proberen.
Waarom heb je voor H5P gekozen?
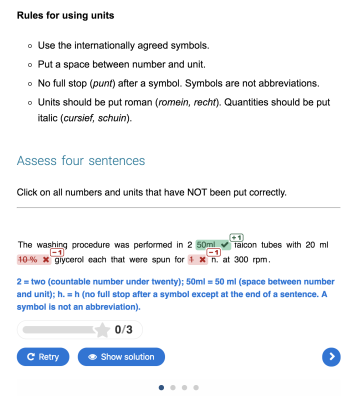
Brightspace (de online leeromgeving op de TU Delft) is qua interactiemogelijkheden beperkt. Je kunt er wel verschillende soorten content in plaatsen, maar de interactie blijft veelal beperkt tot gesloten vragen. Die kunnen alleen worden aangeboden in de vorm van een toets waarvan de resultaten opgeslagen worden. Dat maakt ze ongeschikt om stof op een speelsere wijze aan te bieden. Met H5P is het erg gemakkelijk om interactieve elementen te integreren in de Brightspaceomgeving. Er zijn erg veel verschillende mogelijkheden, waarvan ik er ongeveer tien gebruik. Een voorbeeld is de puzzel, waarbij studenten moeten aangeven welke vorm bij een onderwerp hoort. Een ander voorbeeld is dat studenten een tekst zien waarin ze de fouten moeten aanklikken.

Om H5P-elementen in Brightspace op te nemen, hoef je alleen maar een stukje code in de HTML editor te plakken en dan wordt het naadloos geïntegreerd in je pagina. Het is erg gemakkelijk om elementen te maken. Je hoeft hiervoor niets te programmeren, maar kunt alles bij elkaar klikken.
Hoe ben je met deze tool bekend geraakt?
Ik kreeg een tip van een onderwijsadviseur om deze tool te bekijken. En ik moet zeggen: de tool werkt. Het is gratis, gemakkelijk te integreren en gemakkelijk om dingen te maken.
Wat wilde je bereiken en heb je jouw doel bereikt?
Ja, mijn doel is bereikt. Ik wilde een online boek maken over het schrijven van teksten. Daarbij wilde ik korte uitleg (door middel van tekst of video), afgewisseld met korte oefeningen (door middel van H5P). Dit is goed gelukt. De cursus ziet er uitnodigend uit voor de studenten. Daarnaast biedt de cursus voldoende afwisseling en kun je met H5P uitgebreid feedback geven op de keuzen van studenten.
Hoe hebben studenten de onderwijsinnovatie ervaren en hoe heb je dit gemeten?
We kunnen helaas niet zien wat studenten doen binnen H5P (Red. Dit komt doordat de tool embedded wordt gebruikt. Er worden op dit moment geen statistieken bijgehouden. Wanneer een instelling H5P zelf zou hosten is dit wel mogelijk). We hebben wel een vragenlijst afgenomen bij studenten. De interactieve H5P elementen werden daar gemiddeld beoordeeld met een 8 voor het nut en duidelijkheid. De reacties van de studenten zijn dus positief.
Wat zijn zaken die je nu nog wil verbeteren?
Voornamelijk vakinhoudelijke zaken. Sommige onderwerpen die ik behandeld heb, zijn nog te moeilijk voor de doelgroep. Deze moet ik dus aanpassen. Daarnaast wil ik nog wat lay-out zaken oppakken. Verder willlen we bij het ITAV doorgaan op dezelfde weg en H5P in meerdere cursussen gaan inzetten.
Hoe ben je te werk gegaan? Kun je een stappenplan geven om met deze tool te werken?
Ik ben begonnen met kijken naar de voorbeelden die op de site van H5P staan. Hier heb ik mij door laten inspireren. Voor het maken van mijn eigen componenten heb ik eerst opdrachten gemaakt en gekeken in welke vorm ze te gieten waren. Daarna heb ik een account op H5P.org aangemaakt en de opdracht gemaakt. Deze heb ik geëmbed in de leeromgeving en daarna getest bij mijn collega’s.
Heb je tips voor docenten die ook met deze tool aan de slag willen gaan?
Zorg ervoor dat de afbeeldingen die je gaat gebruiken passen bij de vorm die je wilt toepassen. Hoe mooier het materiaal dat je uploadt, hoe beter het resultaat.
Bij hotspot afbeeldingen (afbeeldingen waarop je kunt klikken) is het goed om in het plaatje dat je gebruikt visuele aanwijzigen te stoppen. Ik heb bijvoorbeeld pijlen in de afbeeling geplaatst om aan de studenten duidelijk te maken waar ze op moeten letten. De markers van H5P vallen zelf niet altijd op. Daarnaast is het ook goed om titels bij de hotspots te plaatsen. Zo kunnen studenten direct zien welk onderwerpen behandeld worden en hebben ze een overzicht van de belangrijkste termen.
Zelf aan de slag
H5P kun je gratis uitproberen op de website www.h5p.org. Je moet een account aanmaken en daarna kun je experimenteren met de verschillende content typen. H5P is ook gemakkelijk te integreren met onder andere Moodle en WordPress. Voor meer informatie zie ook de documentatie of stel je vragen op het H5P forum. Daarnaast biedt H5P nu ook hosting aan. Hierbij hosten ze H5P en kunnen ze het integreren met de meeste online leeromgevingen. Zie hiervoor www.h5p.com.




0 Praat mee